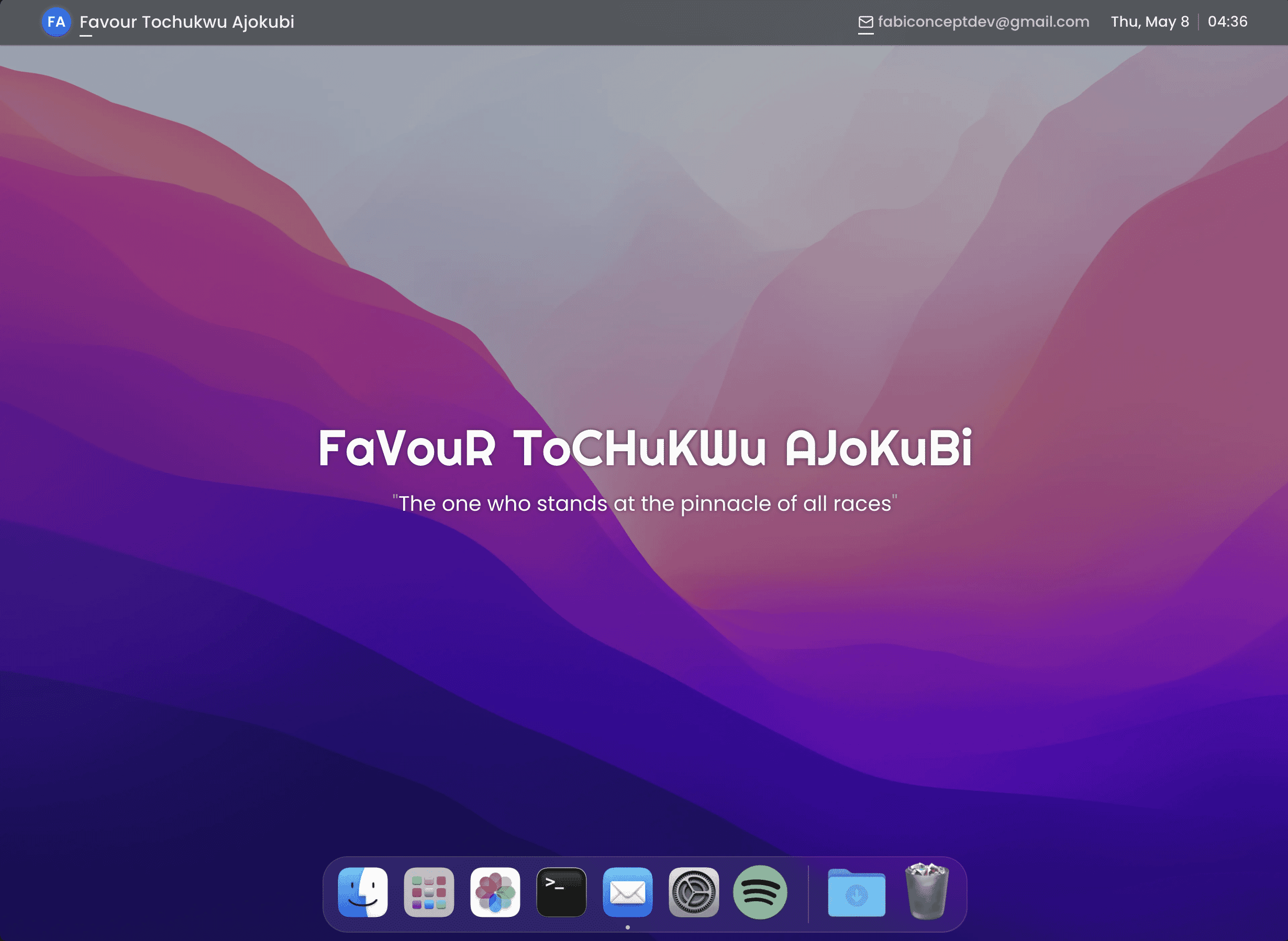
Hey, I'm Favour.
I'm a FrontEnd Developer
I've spent the last 5+ years building and scaling software for innovative companies across various industries. I also teach online painting classes—perfect if you've got an empty canvas waiting to be filled 🎨. Let's connect!
About.
Hey there! I'm Favour Tochukwu Ajokubi, but you can just call me Favour. I'm a versatile Frontend and Backend Developer from Nigeria, passionate about creating impactful digital experiences for web and mobile applications.
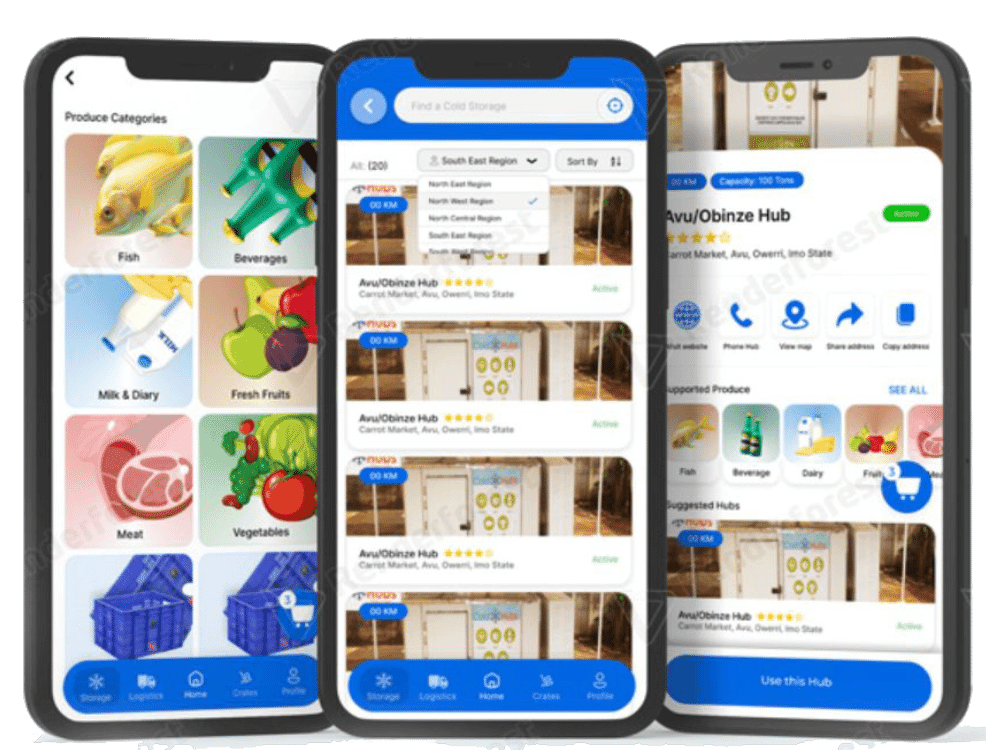
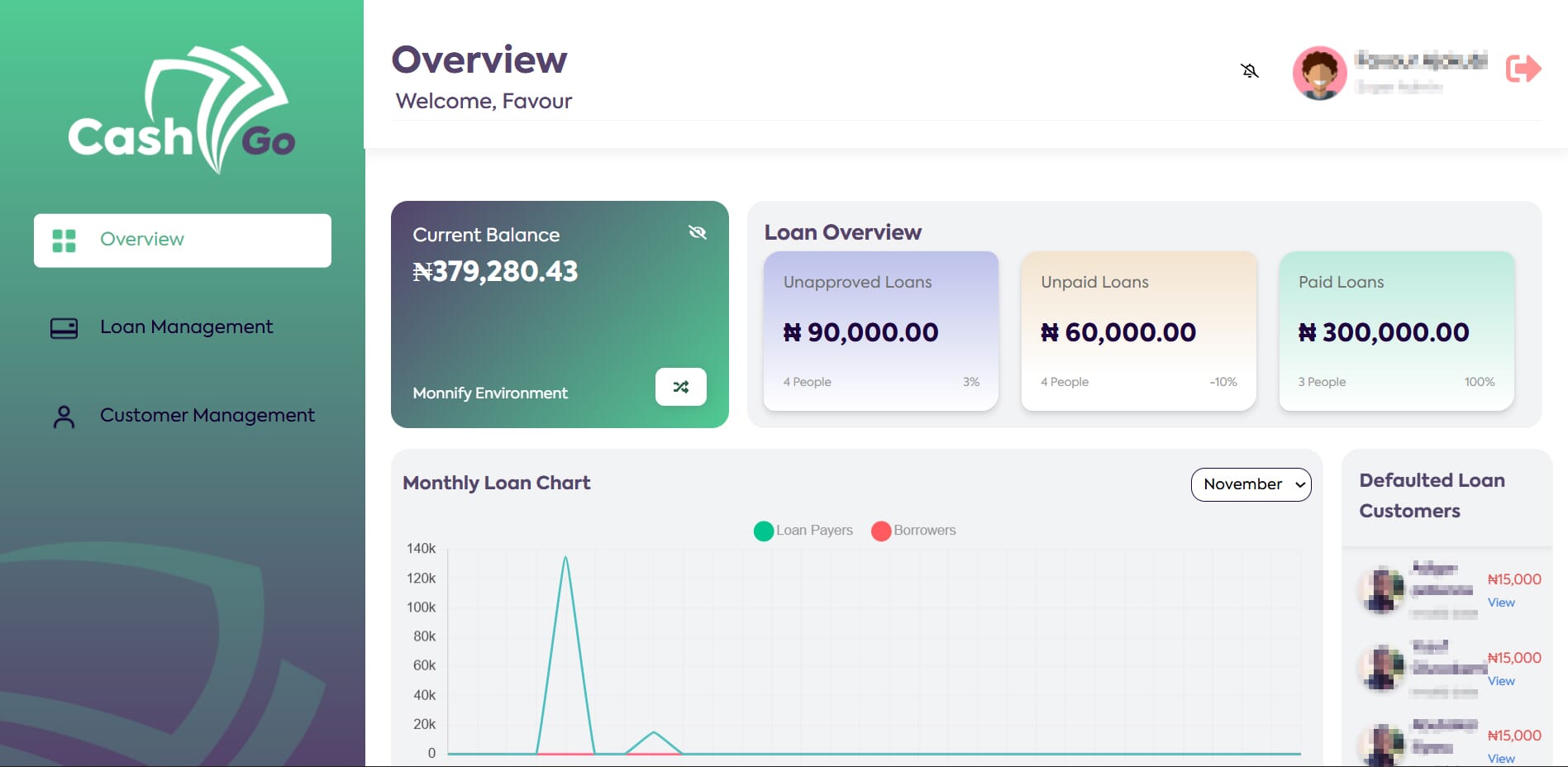
Currently, I'm a Backend Developer at Cold Hubs, where I contribute to innovative technology solutions that support sustainable cold storage and logistics in Nigeria. With a strong foundation in both frontend and backend development, I've also gained industry experience in Banking and Finance with CashGo as a Next.js Backend Developer and Senior Frontend Developer, as well as in Education Technology with the American International School of Medicine (AISM), where I enhanced their web presence as a Web Developer on a contract basis.
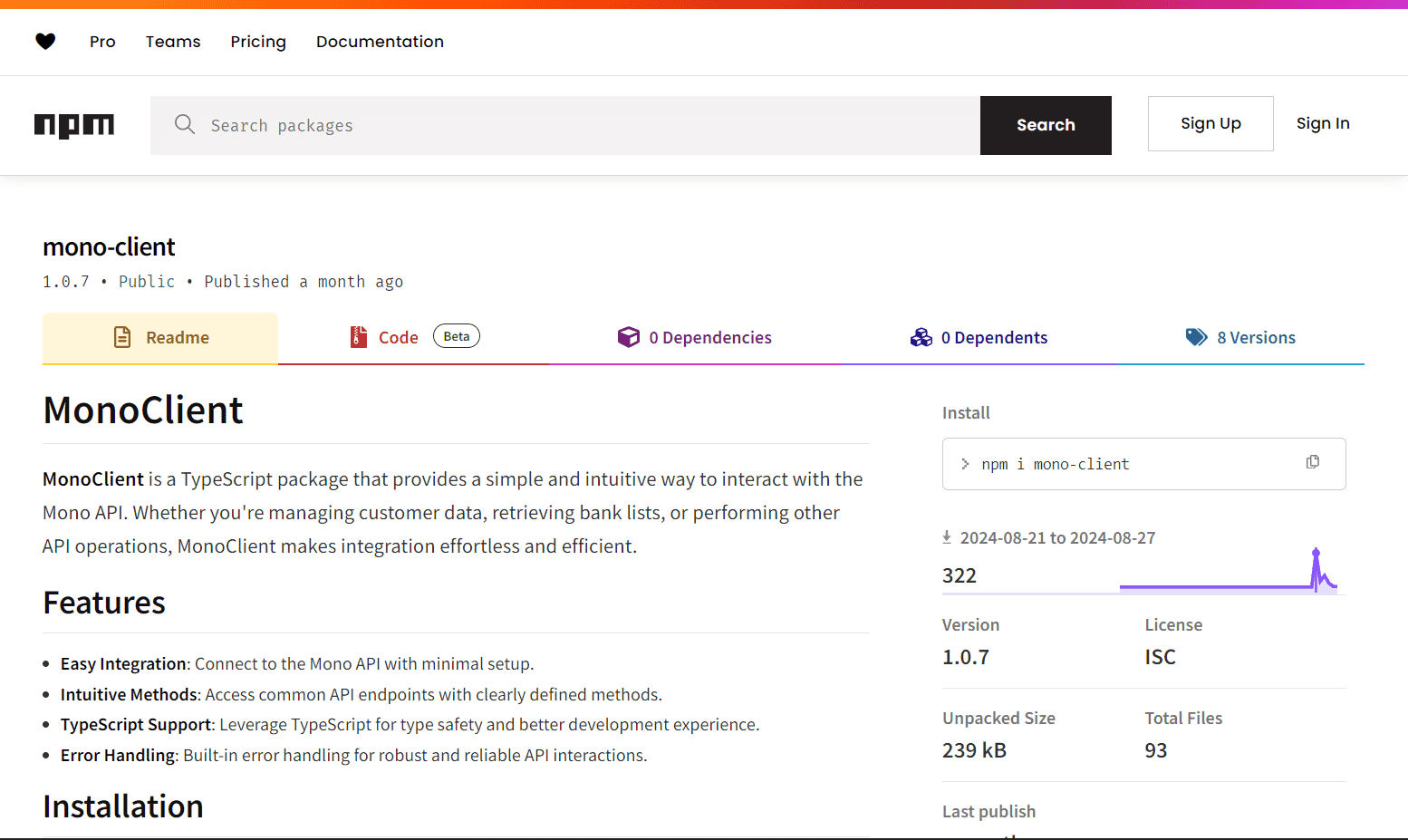
As part of my commitment to open—source development, I recently released my first npm package, Mono API, designed to simplify interactions with Mono's financial API for developers working on financial applications.
With a background in graphic design, I aim to merge code and aesthetics to build digital products that are both highly functional and visually compelling. My expertise includes JavaScript, TypeScript, React, Next.js, and Solidity, and I'm always on the lookout for exciting projects where I can apply my skills to make a meaningful impact.
If you're looking for a developer with a well—rounded skill set and a passion for crafting exceptional digital experiences, let's connect! 🔗
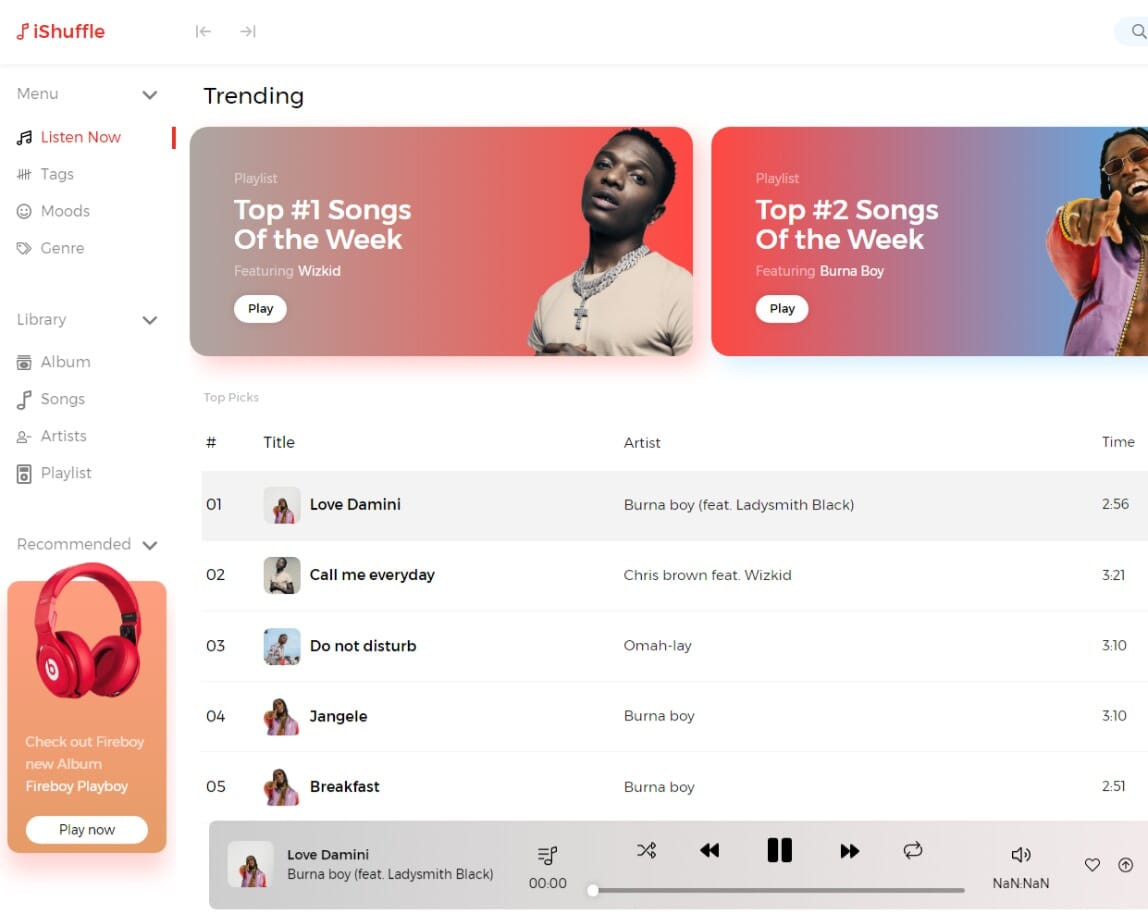
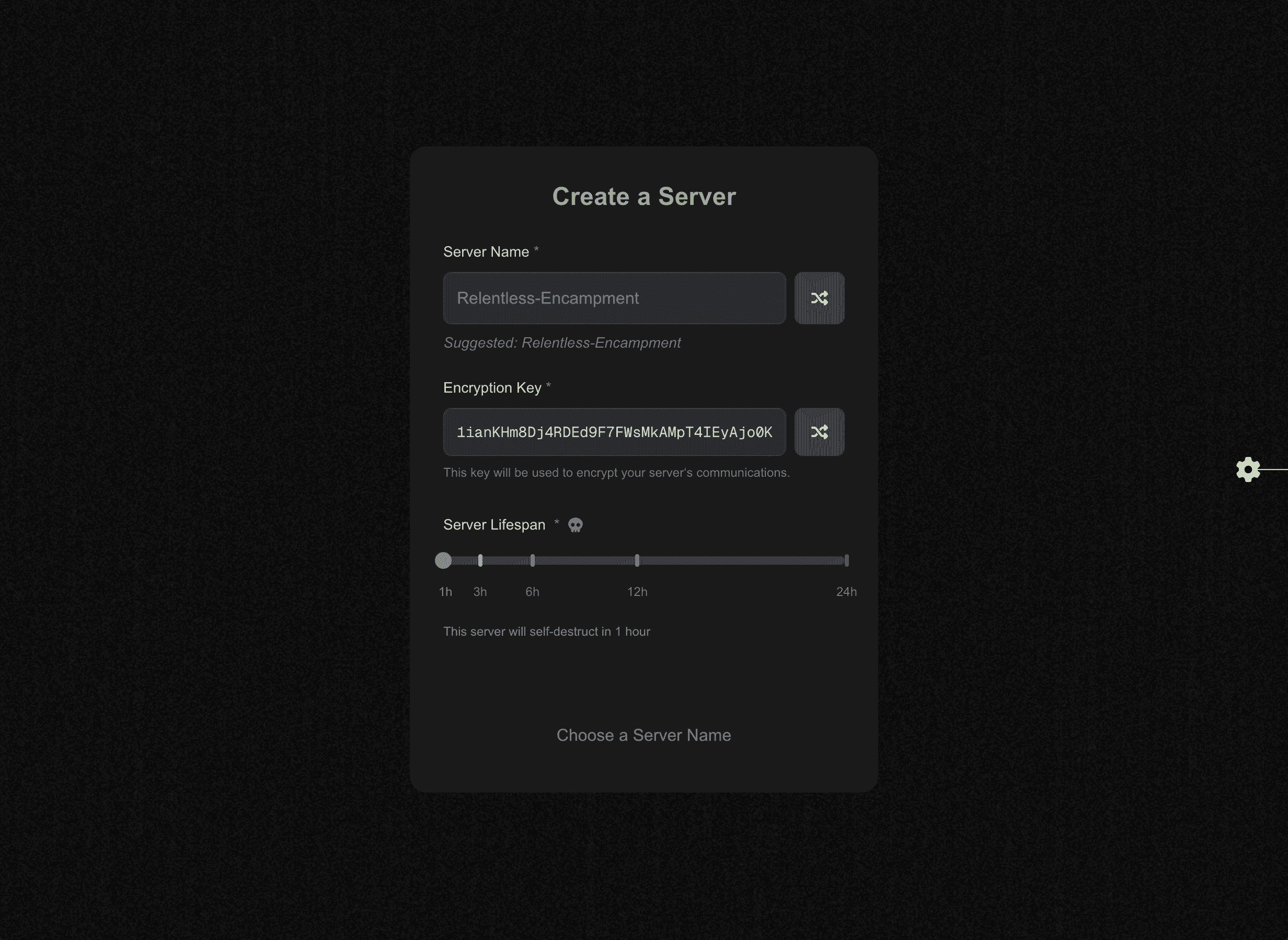
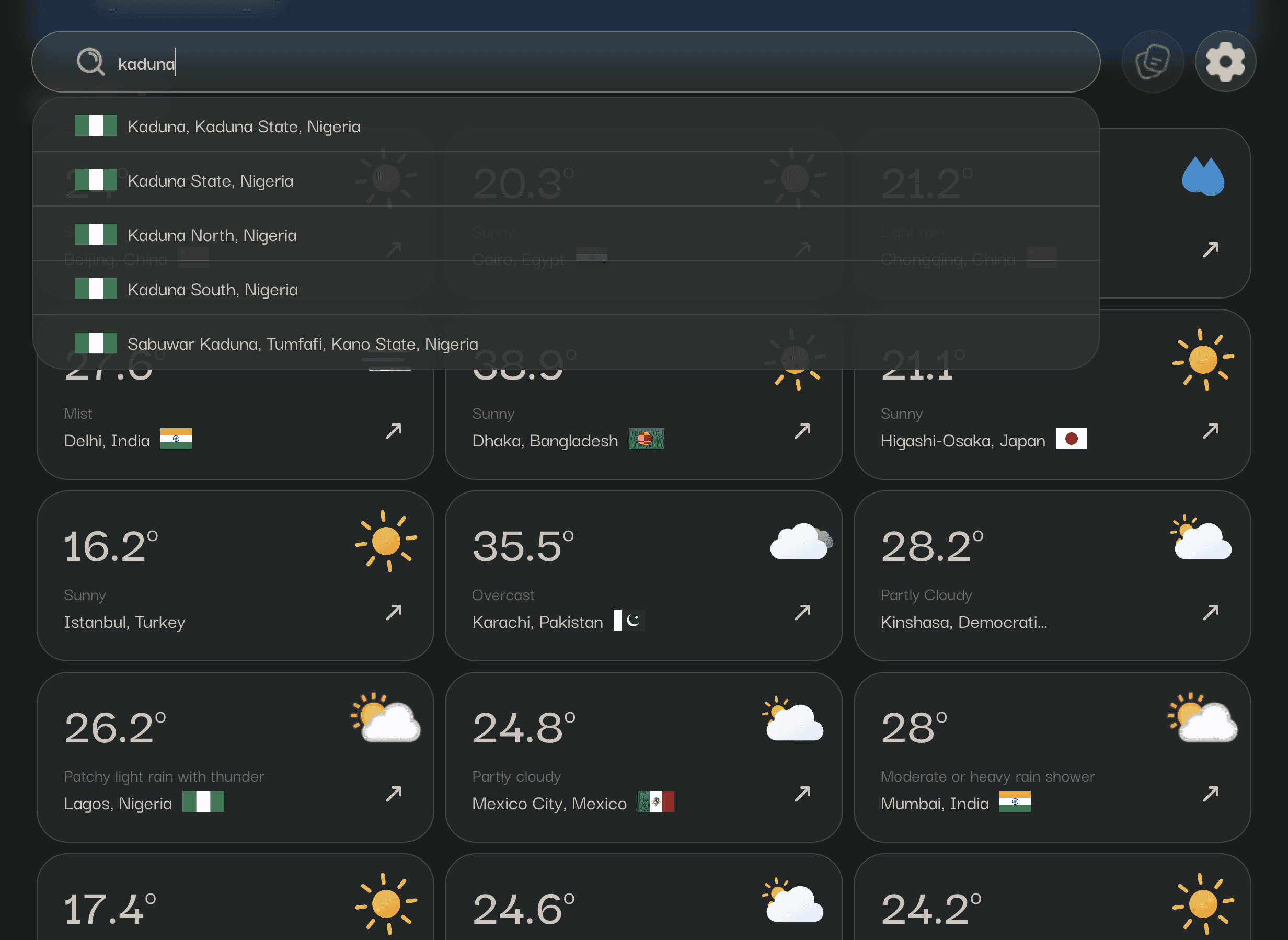
Use at work
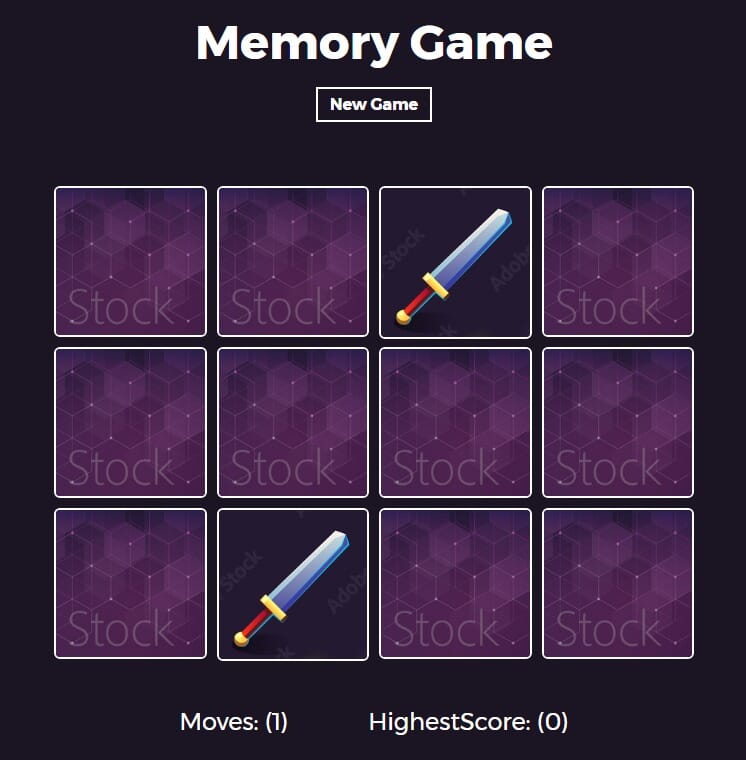
Use for fun
Projects.





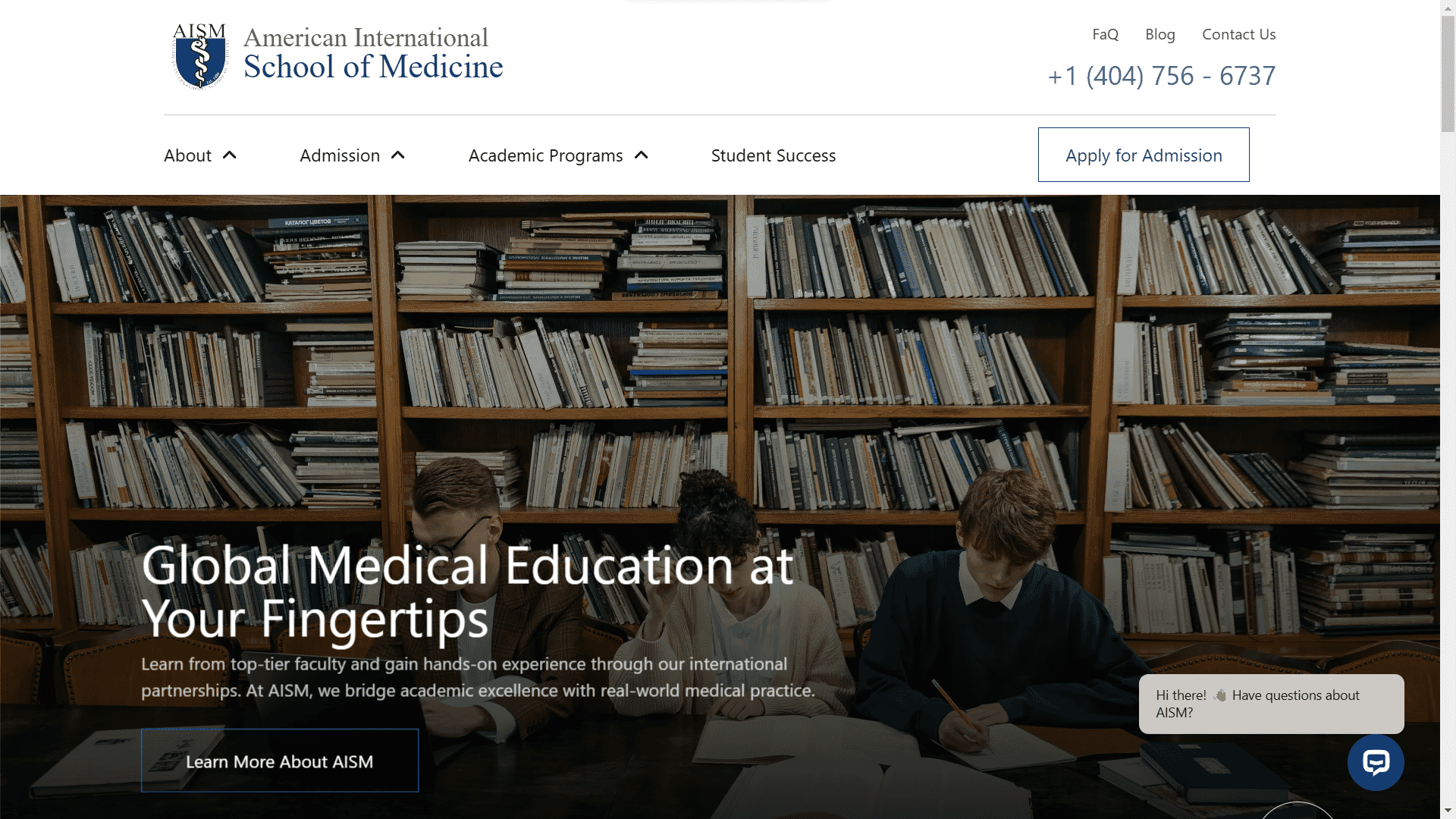
Redesigned the website for the American International School of Medicine (AISM) using Next.js, Tailwind CSS, and Framer Motion for an engaging and dynamic user experience. Integrated Chatbot.com AI to enhance visitor interaction and engagement. Learn more >



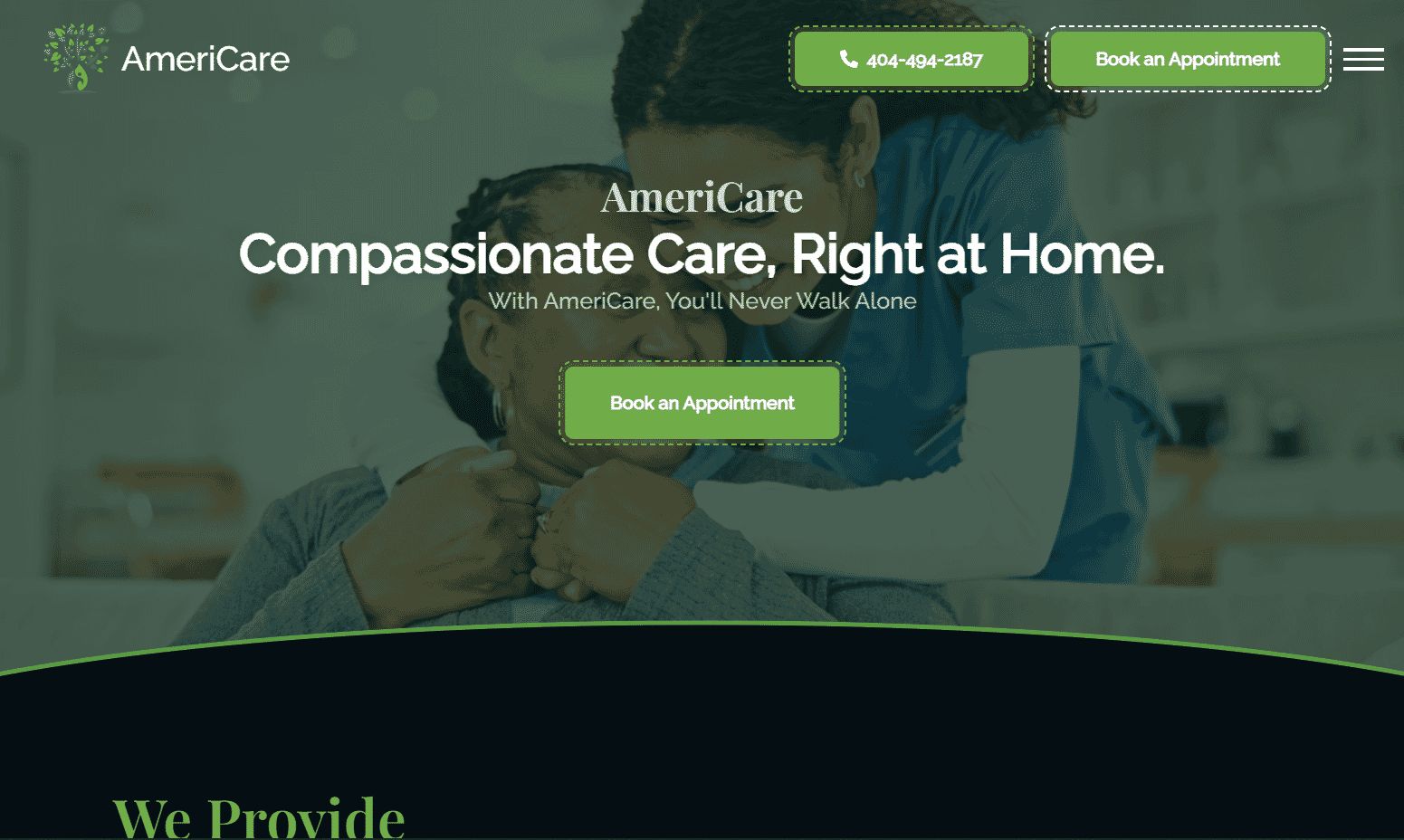
AmeriCare is a compassionate in-home care service founded in 2021, dedicated to improving the lives of the elderly and medically fragile children. With a heartfelt commitment to comfort and healing, AmeriCare serves the community with compassion and care. Learn more >

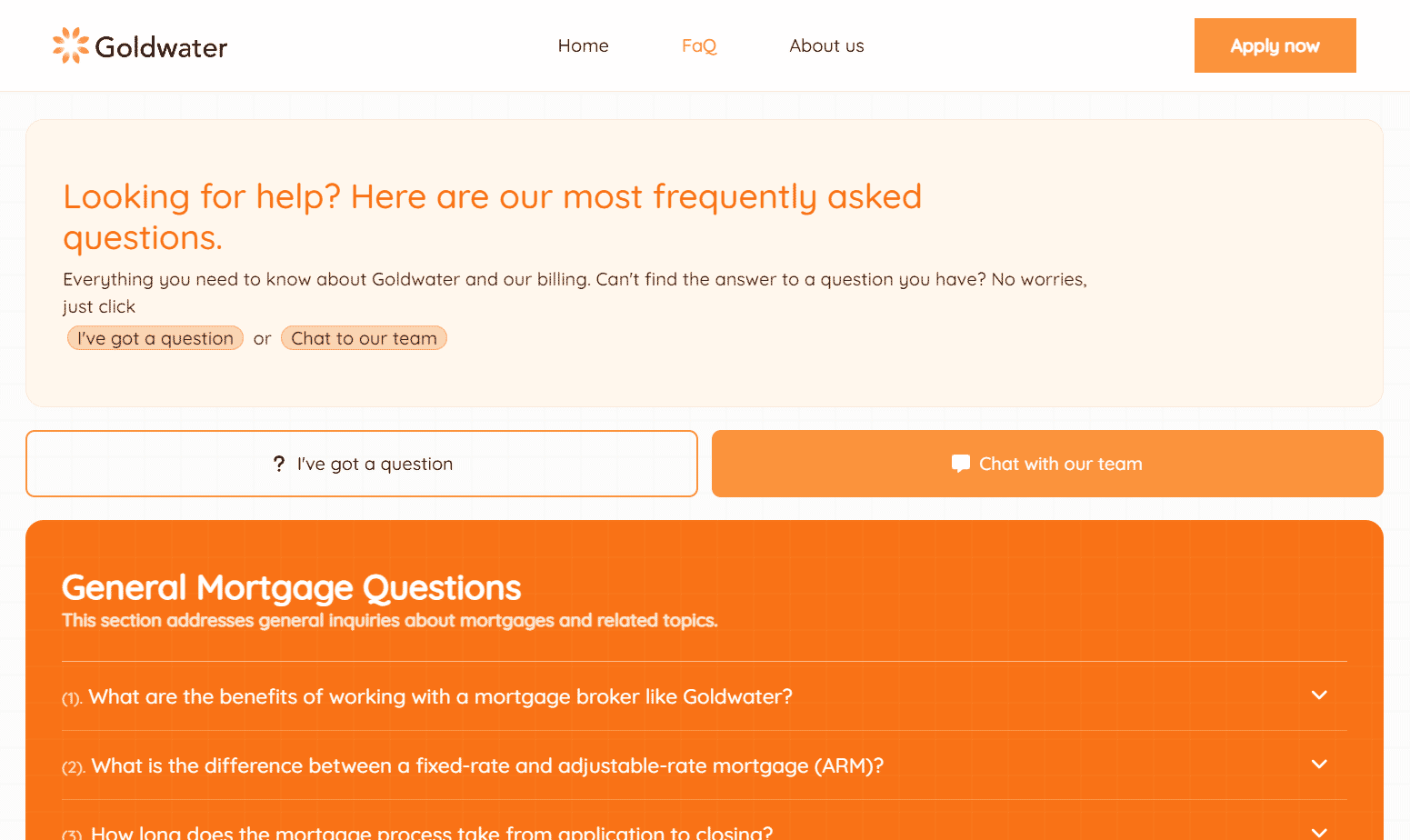
Goldwater Home Loans Experts is a comprehensive platform offering tailored home financing solutions. With a focus on transparency, expertise, and personalized service, Goldwater helps clients navigate the homeownership journey with confidence. Learn more >

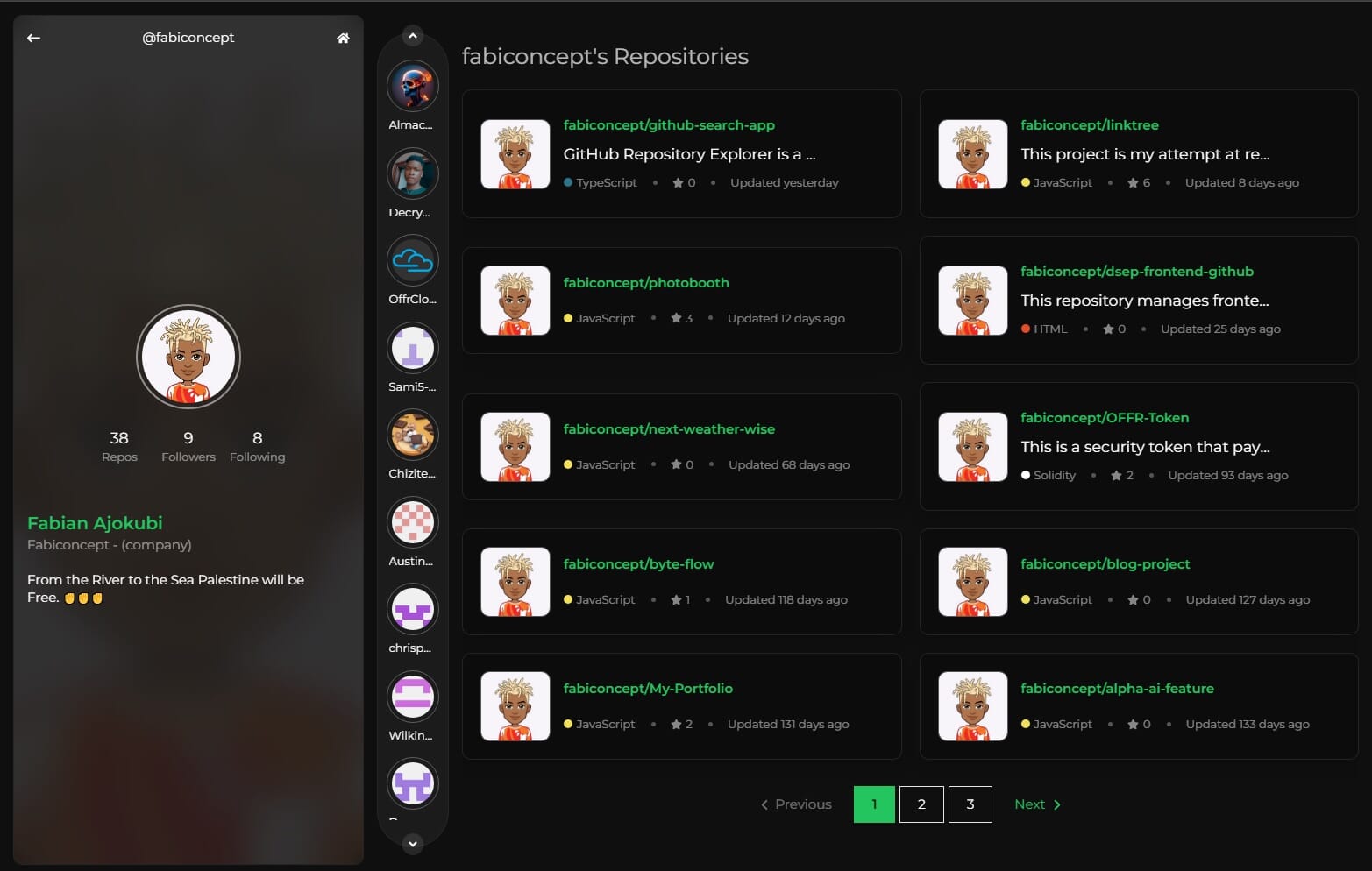
GitHub Repository Explorer is a web application developed with TypeScript and Next.js, allowing users to search for GitHub repositories, view details, and explore repositories based on various criteria. This project provides a modern and dynamic user interface. Learn more >

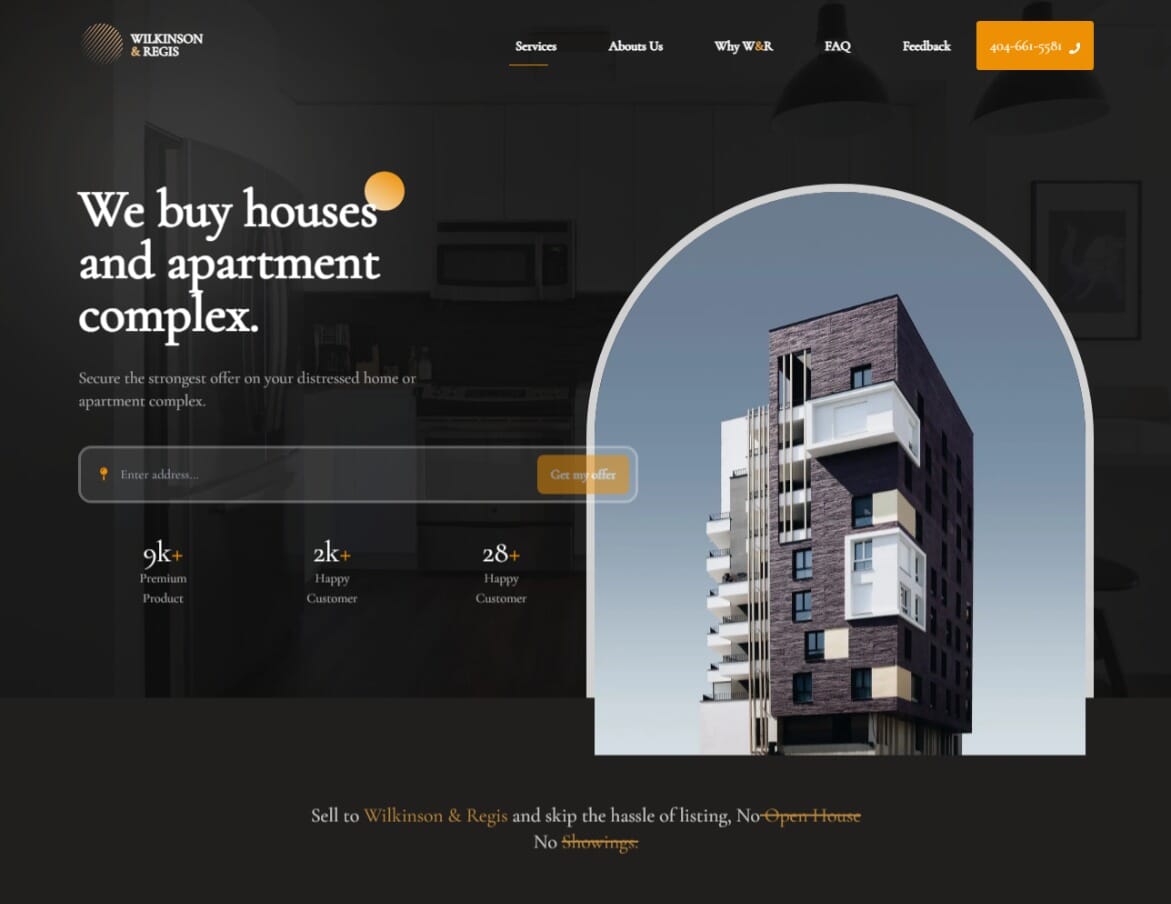
The Wilkinson & Regis Website Project involved the development of a modern and user-friendly landing page. Leveraging technologies such as Next.js, CSS, Tailwind, React Icons, Google Maps integration, and EmailJS, the website serves as a crucial online presence for Wilkinson & Regis. Learn more >

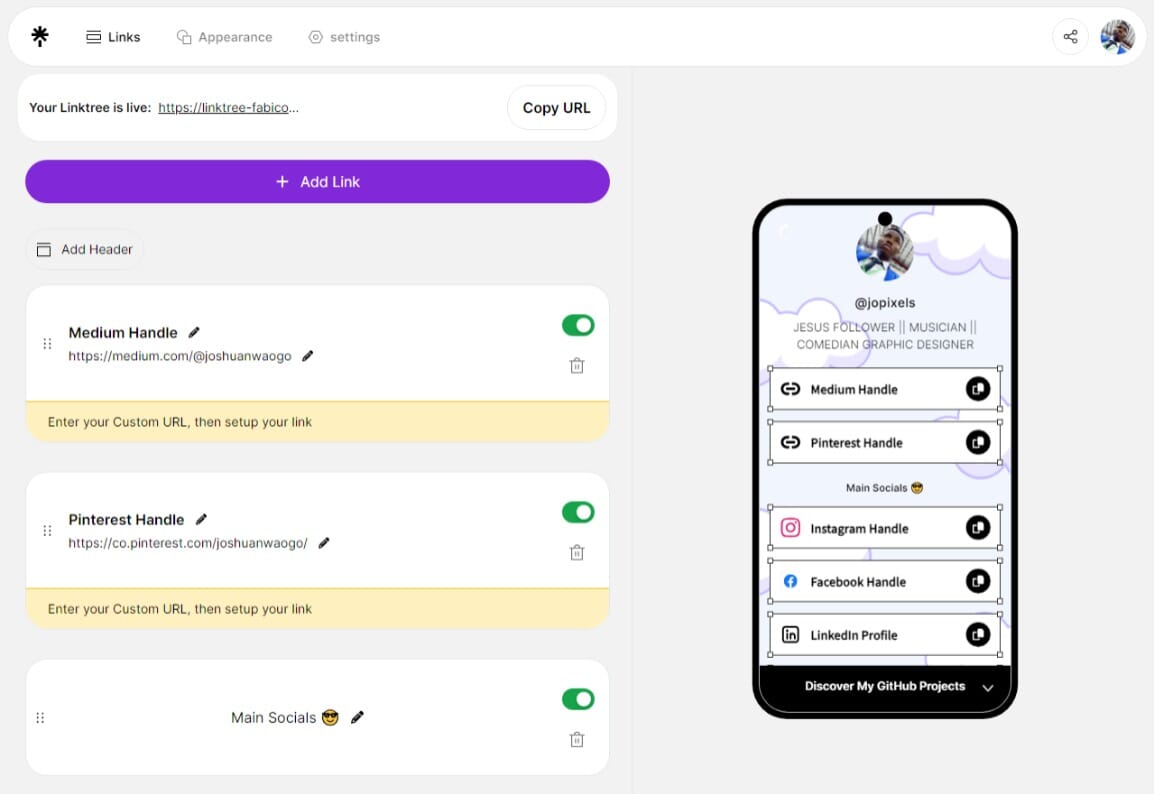
I'm recreating Linktree using Next.js and Tailwind CSS for user admin features. Linktree lets users create personal link pages. This builds my skills in Next.js and Tailwind CSS. Learn more >

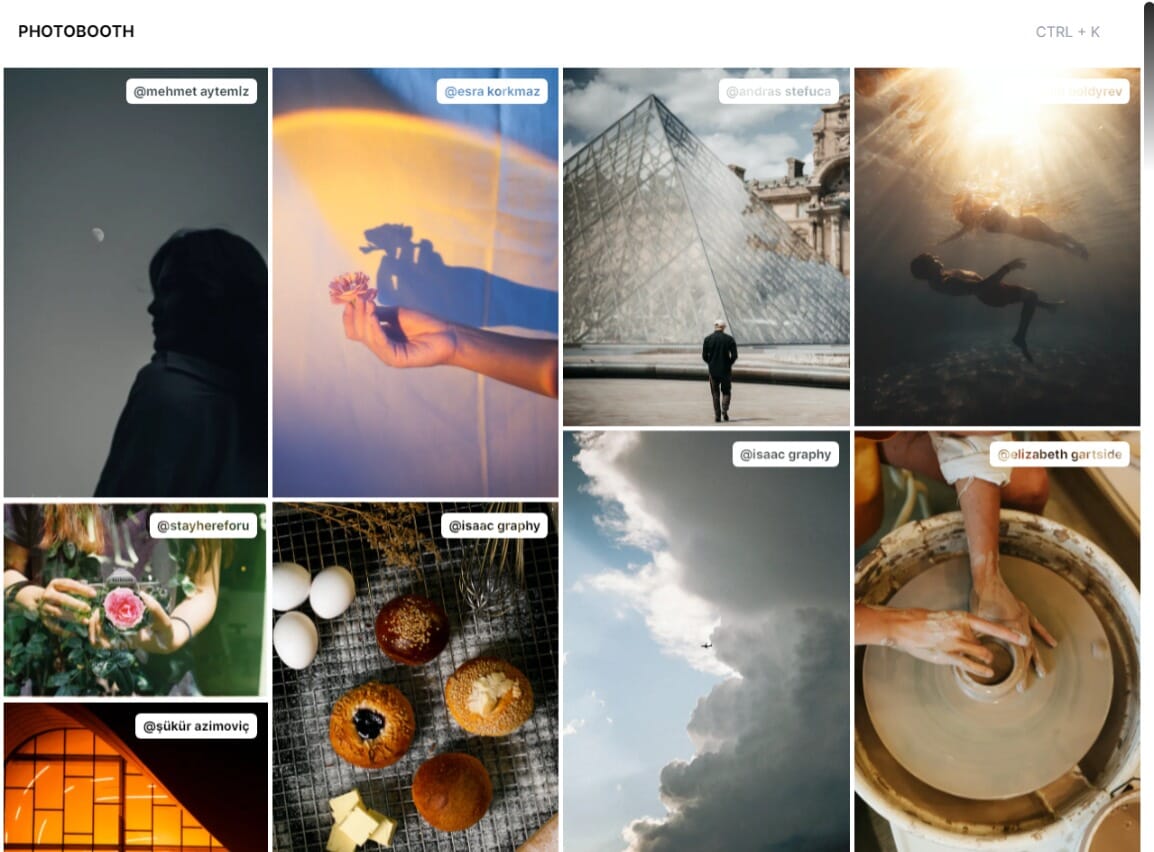
Photobooth is a web app for exploring photos. Infinite scroll galleries from pixel.com API on the homepage, and a search page with a logo and search bar. Clone, install, update API key, and start the server to use. Learn more >








Experience.
As a Web Developer for AISM, I am responsible for enhancing the school's online presence by developing and maintaining a responsive, user-friendly website that supports student engagement and information accessibility. My work involves implementing modern front-end technologies and optimizing the site for performance. I collaborate with the AISM team to ensure the platform is aligned with their goals in delivering a seamless online experience for students, faculty, and prospective students.
As an AppSheet Developer at Supervision Company, I develop and manage custom applications to streamline business operations and improve data accessibility across teams. My role involves creating data-driven workflows and interfaces that empower users to interact with complex datasets easily. I work closely with stakeholders to design intuitive solutions that meet specific business needs, leveraging AppSheet's low-code capabilities for rapid development. This includes automating processes, enhancing user experience, and integrating apps seamlessly with Supervision's existing systems.
As a Backend Developer at Cold Hubs Limited, I am responsible for building and maintaining robust backend systems that support the company's cold storage and logistics solutions. I work closely with the team to implement efficient APIs and handle the business logic for features like cold storage bookings, logistics services, and user management. My role involves ensuring data integrity, system scalability, and seamless integration with the frontend. I also contribute to optimizing the company's internal workflows through the development of custom backend solutions.
As a Frontend Development Tutor at DSEP, I've had the privilege of mentoring and guiding aspiring developers on their journey to mastering the fundamentals of web development. My role primarily focuses on teaching beginners the essential building blocks of web development, including HTML, CSS, and JavaScript. I've had the opportunity to nurture their potential and cultivate their passion for creating web applications and sites.
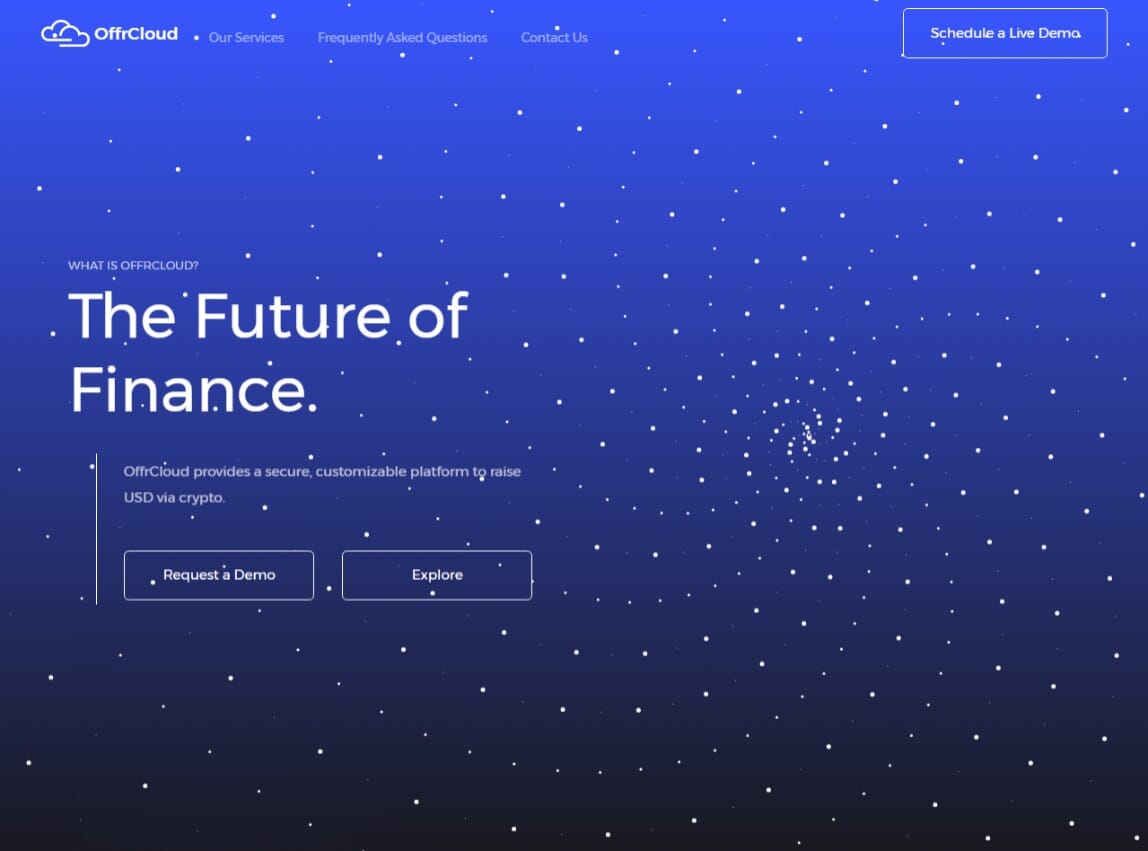
During my time at OffrCloud, I led the development of a cutting-edge FinTech Dapp System as a Lone Remote Blockchain Developer. I not only coded but also created the captivating Landing Page, representing our innovation. My role included designing and securing an ERC20 Security Dividend Token, managing token sales, and deploying a transparent dividend distribution smart contract. These experiences deepened my blockchain knowledge and emphasized the importance of secure financial systems.